In articolul trecut ti-am relatat despre de ce ar trebui sa alegi sa dezvolti aplicatii web. In articolul de azi, iti voi spune cum sa faci site-uri rapide.
Viteza de incarcare a unui site este unul dintre cele mai importante aspecte care poate impacta numarul de vizitatori al unui site si profitul generat. Daca un site se incarca greu, cel mai probabil utilizatorii vor iesi de pe el si vor cauta in alta parte. De exemplu, cei de la Walmart au remarcat ca pentru fiecare secunda mai putin la incarcarea paginii, rata de conversie crestea cu 2%.
Pe langa cresterea ratei de conversie, prin imbunatatirea vitezei de incarcare creste scorul seo al site-ului si implicit creste numarul de vizitatori.
Cum sa masori viteza de incarcare a unui website
Sfatul meu este sa te bazezi pe Lighthouse, tool-ul intern oferit de Google Chrome.
Pentru a accesa aceasta functionalitate, apasa tasta F12 si selecteaza tab-ul Audit/Lighthouse din fereastra ce a aparut. Alege categoria Perfomance si ruleaza test-ul.
La finalul testului iti va aparea un scor, care reprezinta cat de repede se incarca site-ul tau in raport cu alte site-uri.
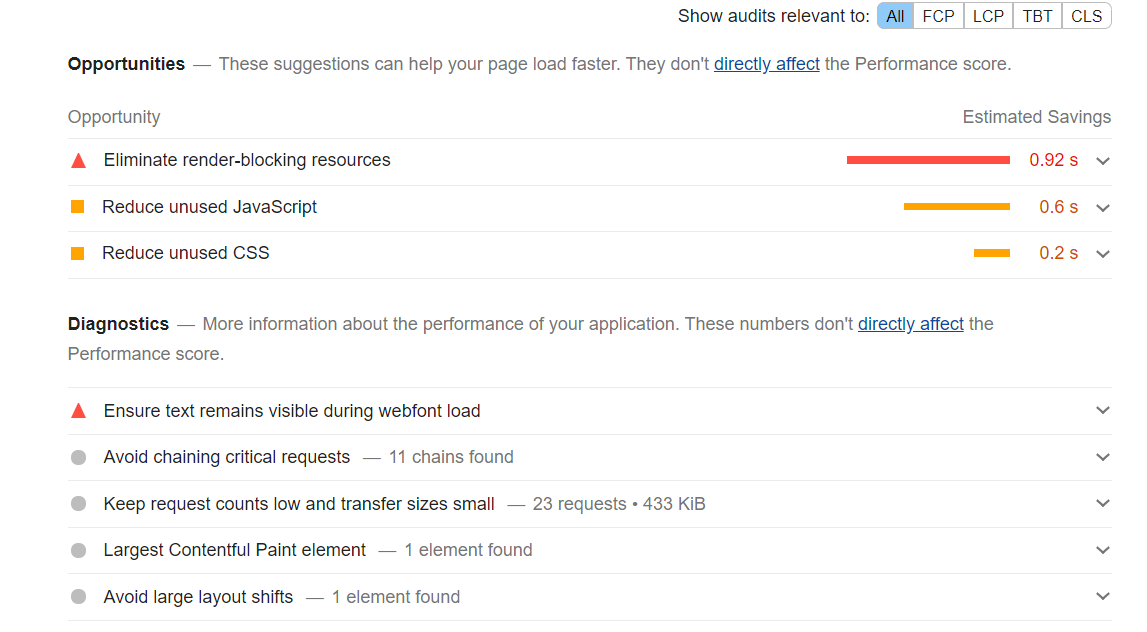
Lighthouse iti ofera si o serie de sfaturi folositoare pentru a creste performanta site-ului.
In cele ce vor urma iti voi descrie o serie de pasi, pe care eu ii realizez la toate site-urile mele pentru a ma asigura ca se incarca rapid.
Foloseste un proxy precum Cloudflare
Primul pas pe care il fac la toate site-urile mele e sa instalez Cloudflare. Acesta este un proxy intre utlizator si site-ul final. Are o multitudine de optiuni de a bloca atacatorii, dar si pentru a creste performanta site-urilor.
Cea mai folositoare optiune este cea de Cache. Odata ce ai introdus site-ul pe Cloudflare, aceasta optiune este deja activa.
Cloudflare va salva in reteaua sa de servere o copie pentru resurse precum imagini, filmulete, pagini statice. Atunci cand browserul unui utilizator va incerca sa downloadeze aceste resurse, Cloudflare i le va oferi de pe cel mai apropiat server.
O alta functionalitate foarte buna este cea de compresie a resurselor. Cloudflare poate folosi compresia de tipul Brotli pentru a micsora marimea resurselor transmise catre utilizatori.
Cloudflare este de departe cel mai bun serviciu de acest tip, oferind aceste functionalitati de baza pe gratis. L-am folosit de nenumarate ori, iar rezultate sunt uimitoare.
Minifica resursele CSS si Javascript
Toate site-urile populare folosesc intensiv CSS si Javascript, oferindu-le utilizatorilor o interfata atractiva, moderna si interactiva.
Odata cu trecerea timpului, aplicatiile web au devenit din ce in ce mai complexe. Din acest motiv si fisierele de stiluri si cod pentru client au crescut la fel de repede.
Majoritatea site-urilor au fisiere de cateva sute de kilobiti ce trebuie downloadate de catre fiecare utilizator. Fisierele de acest tip sunt scrise de catre o multitudine de programatori sau web designeri. De aceea, de obicei aceste fisiere contin spatii libere, comentarii, variabile neutilizate, si nume de variabile lungi. Aceste lucruri nu sunt necesare de catre browser pentru a le interpreta, ci doar de oameni pentru a le intelege mai usor.
Procesul de stergere a lucrurilor neesentiale din cod, se numeste minificare.
Pentru a minifica resursele poti utiliza librarii oferite de Gulp sau Grunt sau poti folosi servicii online precum acesta.
Optimizeaza imaginile
Deseori imaginile cauzeaza incarcarea inceata a site-ului. Multe imagini ocupa peste 1 MB, iar acest lucru poate duce rapid la incarcarea greoaie a unui site daca o pagina are cateva poze de aceasta marime.
O solutie pentru a optimiza o imagine este prin compresie. Exista doua tipuri de compresie: fara pierdere de calitate si prin pierdere de calitate. Se poate reduce apoape insesizabil calitatea imaginii pentru a reduce dimensiunea imaginilor.
O alta metoda este de a converti imaginile intr-un format cat mai optim. Un asftel de format este WebP. In raport cu formatul PNG, WebP ofera imagini cu 26% mai mici.